Basic HTML Tags
What is HTML? HTML, short for Hypertext Markup Language, is the programming language used to create documents on the world wide web.
Title Tag
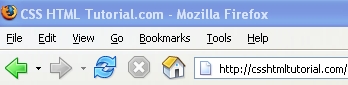
The title tag displays the text in the title tags of the web page in the upper-left-hand corner of your web browser like the image example below:

Headings
Headings are defined with <h1> to <h6> tags. <h1> defines the largest heading and <h6> defines the smallest heading. Typically, only heading with sizes 1 and/or 2 are used.
A blank line is automatically added before and after a heading in HTML.
The example below is a code example of all of the headings, 1 to 6.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>this is the title of the web page</title>
</head>
<body>
<h1> this is a level 1 heading </h1>
<h2> this is a level 1 heading </h2>
<h3> this is a level 1 heading </h3>
<h4> this is a level 1 heading </h4>
<h5> this is a level 1 heading </h5>
<h6> this is a level 1 heading </h6>
</body>
</html>
Create some headings yourself. Enter the HTML code to create headings <h1> to <h6> in the textbox below.
Paragraphs
Paragraphs are defined with the <p> tag.
A blank line is automatically added before and after a paragraph in HTML.
The following HTML code example shows you how to create a paragraph.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>this is the title of the web page</title>
</head>
<body>
<p>
this is a paragraph
</p>
</body>
</html>
Create a paragraph yourself. Enter the HTML code to create a paragraph in the textbox below.
Line Breaks
The <br> tag is used to end a line without starting a new paragraph.
The <br> tag is an empty tag. In order to make all of the examples and tutorials on csshtmltutorial.com XHTML compliant the line-break tag must be self-enclosed, like such: <br />
The below HTML code is an example of the line-break tag in use:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>this is the title of the web page</title>
</head>
<body>
<p>
this is a paragraph
</p>
<p>
this is<br />another paragraph
</p>
</body>
</html>
The above HTML code would produce the following paragraphs:
this is a paragraph
this is
another paragraph
Comment Tags
Comment tags (<!-- this is a comment tag -->) are used to add text to your HTML code that is only visible by viewing the HTML source code. The text within the comment tags will not be displayed on the web page.
The below HTML code example shows you how to insert comment tags within your HTML code.
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>this is the title of the web page</title>
</head>
<body>
<p>
this is a paragraph <!-- this comment will not be displayed on your web browser -->
this is more text
</p>
</body>
</html>
The above HTML code will display the following in a web browser:
this is a paragraph this is more text