CSS Padding Code Tutorial
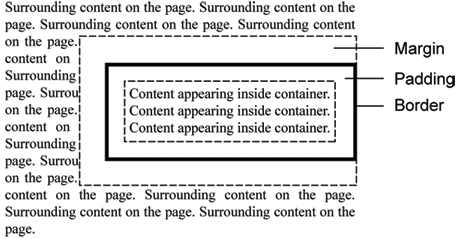
Padding is the space inside of an HTML element and the margin is the space outside of an HTML element.

How to set all of the padding properties in one declaration
This example shows you how to set all of the padding properties in one declaration in an HTML element.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>this is the title of the web page</title>
<style type="text/css">
p.normal
{
border-style: solid;
}
p.padding
{
border-style: solid;
padding: 0.5cm 2cm 4cm 8cm;
}
</style>
</head>
<body>
<p class="normal">
This is a paragraph with specified padding.
</p>
<p class="padding1">
This paragraph has a top padding of 0.5cm, a right padding of 2cm, a bottom padding of 4cm and left padding of 8cm.
</p>
<p class="normal">
This is a paragraph with specified padding.
</p>
</body>
</html>
The above HTML and CSS code produces this web page example.
Type the HTML and CSS code in the textbox below to practice puting padding around HTML elements.
How to set all of the padding properties in one declaration
This example shows you how to set all of the padding properties in one declaration in an HTML element.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>this is the title of the web page</title>
<style type="text/css">
td.padding1 { padding: 1cm; }
td.padding2 { padding: 2cm; }
td.padding3 {padding: 0.5cm 2cm; }
td.padding4 {padding: 0.5cm 4cm;}
</style>
</head>
<body>
<table border="1">
<tr>
<td class="padding1">
This is a tablecell with equal padding of 1cm on each side.
</td>
</tr>
</table>
<table border="1">
<tr>
<td class="padding2">
This is a tablecell with equal padding of 2cm on each side.
</td>
</tr>
</table>
<table border="1">
<tr>
<td class="padding3">
This tablecell has a top and bottom padding of 0.5cm and a left and right padding of 2cm.
</td>
</tr>
</table>
<table border="1">
<tr>
<td class="padding4">
This tablecell has a top and bottom padding of 0.5cm and a left and right padding of 4cm.
</td>
</tr>
</table>
</body>
</html>
The above HTML and CSS code produces this web page example.