CSS Margin Code Tutorial
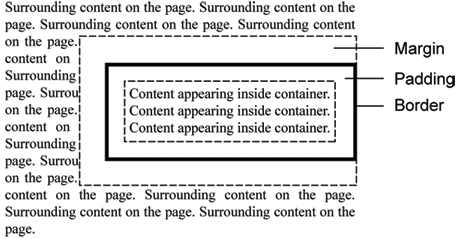
A margin is the space outside of an HTML element and the padding is the space inside of an HTML element.
This margin tutorial will show you how to set the margin on all 4 sides of an HTML element using percentage values and also cm values.

How to set all of the margin properties in one declaration using a shorthand
The borders in these example have all been set to solid to bettter help you see the margins.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>this is the title of the web page</title>
<style type="text/css">
p.normal
{
border-style: solid;
}
p.margin
{
border-style: solid;
margin: 1cm 2cm 3cm 4cm;
}
</style>
</head>
<body>
<p class="normal">
This is a paragraph with no specified margins.
</p>
<p class="margin">
This is a paragraph has a top margin of 1cm, a right margin of 2cm, a bottom margin of 3cm and a left margin of 4cm.
</p>
<p class="normal">
This is a paragraph with no specified margins.
</p>
</body>
</html>
The above HTML and CSS code produces the this web page example.
Practice making HTML elements with specified margins by entering the HTML and CSS code into the textbox below.
How to set the top margin of a text using a cm value
The borders in these example have all been set to solid to bettter help you see the margins.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>this is the title of the web page</title>
<style type="text/css">
p.normal
{
border-style: solid;
}
p.topmargin
{
margin-top: 5cm;
border-style: solid;
}
</style>
</head>
<body>
<p class="normal">
This is a paragraph with no margin specified.
</p>
<p class="topmargin">
This is a paragraph with a specified top margin of 5cm.
</p>
<p class="normal">
This is a paragraph with no margin specified.
</p>
</body>
</html>
The above HTML and CSS code produces the this web page example.
How to set the top margin of a text using a percent value
The borders in these example have all been set to solid to bettter help you see the margins.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>this is the title of the web page</title>
<style type="text/css">
p.normal
{
border-style: solid;
}
p.topmargin
{
margin-top: 25%;
border-style: solid;
}
</style>
</head>
<body>
<p class="normal">
This is a paragraph with no margin specified.
</p>
<p class="topmargin">
This is a paragraph with a top margin with a specified percent value of "25%".
</p>
<p class="normal">
This is a paragraph with no margin specified.
</p>
</body>
</html>
The above HTML and CSS code produces the this web page example.
How to set the bottom margin of a text using a cm value
The borders in these example have all been set to solid to bettter help you see the margins.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>this is the title of the web page</title>
<style type="text/css">
p.normal
{
border-style: solid;
}
p.bottommargin
{
margin-bottom: 2cm;
border-style: solid;
}
</style>
</head>
<body>
<p class="normal">
This is a paragraph with no margin specified.
</p>
<p class="bottommargin">
This is a paragraph with a bottom margin of 2cm.
</p>
<p class="normal">
This is a paragraph with no margin specified.
</p>
</body>
</html>
The above HTML and CSS code produces the this web page example.
How to set the bottom margin of a text using a percent value
The borders in these example have all been set to solid to bettter help you see the margins.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>this is the title of the web page</title>
<style type="text/css">
p.normal
{
border-style: solid;
}
p.bottommargin
{
margin-bottom: 25%;
border-style: solid;
}
</style>
</head>
<body>
<p class="normal">
This is a paragraph with no margin specified.
</p>
<p class="bottommargin">
This is a paragraph with a bottom margin with a specified percent value of "25%".
</p>
<p class="normal">
This is a paragraph with no margin specified.
</p>
</body>
</html>
The above HTML and CSS code produces the this web page example.
How to set the left margin of a text using a cm value
The borders in these example have all been set to solid to bettter help you see the margins.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>this is the title of the web page</title>
<style type="text/css">
p.normal
{
border-style: solid;
}
p.leftmargin
{
margin-left: 2cm;
border-style: solid;
}
</style>
</head>
<body>
<p class="normal">
This is a paragraph with no margin specified.
</p>
<p class="leftmargin">
This is a paragraph with a left margin with a specified value of "2cm".
</p>
<p class="normal">
This is a paragraph with no margin specified.
</p>
</body>
</html>
The above HTML and CSS code produces the this web page example.
How to set the left margin of a text using a percent value
The borders in these example have all been set to solid to bettter help you see the margins.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>this is the title of the web page</title>
<style type="text/css">
p.normal
{
border-style: solid;
}
p.leftmargin
{
margin-left: 25%;
border-style: solid;
}
</style>
</head>
<body>
<p class="normal">
This is a paragraph with no margin specified.
</p>
<p class="leftmargin">
This is a paragraph with a left margin with a specified margin with a percent value of "25%".
</p>
<p class="normal">
This is a paragraph with no margin specified.
</p>
</body>
</html>
The above HTML and CSS code produces the this web page example.
How to set the right margin of a text using a cm value
The borders in these example have all been set to solid to bettter help you see the margins.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>this is the title of the web page</title>
<style type="text/css">
p.normal
{
border-style: solid;
}
p.rightmargin
{
margin-right: 5cm;
border-style: solid;
}
</style>
</head>
<body>
<p class="normal">
This is a paragraph with no margin specified.
</p>
<p class="rightmargin">
This is a paragraph with a right margin with a specified cm value of "5cm".
</p>
<p class="normal">
This is a paragraph with no margin specified.
</p>
</body>
</html>
The above HTML and CSS code produces the this web page example.
How to set the right margin of a text using a percent value
The borders in these example have all been set to solid and the "text-align" property has a value of "right" to better help you see the margins.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>this is the title of the web page</title>
<style type="text/css">
p.normal
{
border-style: solid;
text-align:right;
}
p.rightmargin
{
margin-right:25%;
border-style: solid;
text-align:right;
}
</style>
</head>
<body>
<p class="normal">
This is a paragraph with no margin specified.
</p>
<p class="rightmargin">
This is a paragraph with a right margin with a specified percent value of "25%".
</p>
<p class="normal">
This is a paragraph with no margin specified.
</p>
</body>
</html>
The above HTML and CSS code produces the this web page example.